در شبکههای اجتماعی
هر روز در کنار شما هستیم تا با ایدههای نوآورانه، مسیر رشد و موفقیت کسبوکار شما را هموار کنیم. با ارائه راهکارهای خلاقانه، فرصتهای تازهای را برای توسعه شما خلق میکنیم. به آیندهای روشنتر برای کسبوکارتان میاندیشیم و در این مسیر همراه شما خواهیم بود. هدف ما، رشد پایدار و موفقیت شما در دنیای پرچالش امروز است. با اعتماد به ما، آیندهای بهتر را برای کسبوکارتان رقم بزنید.
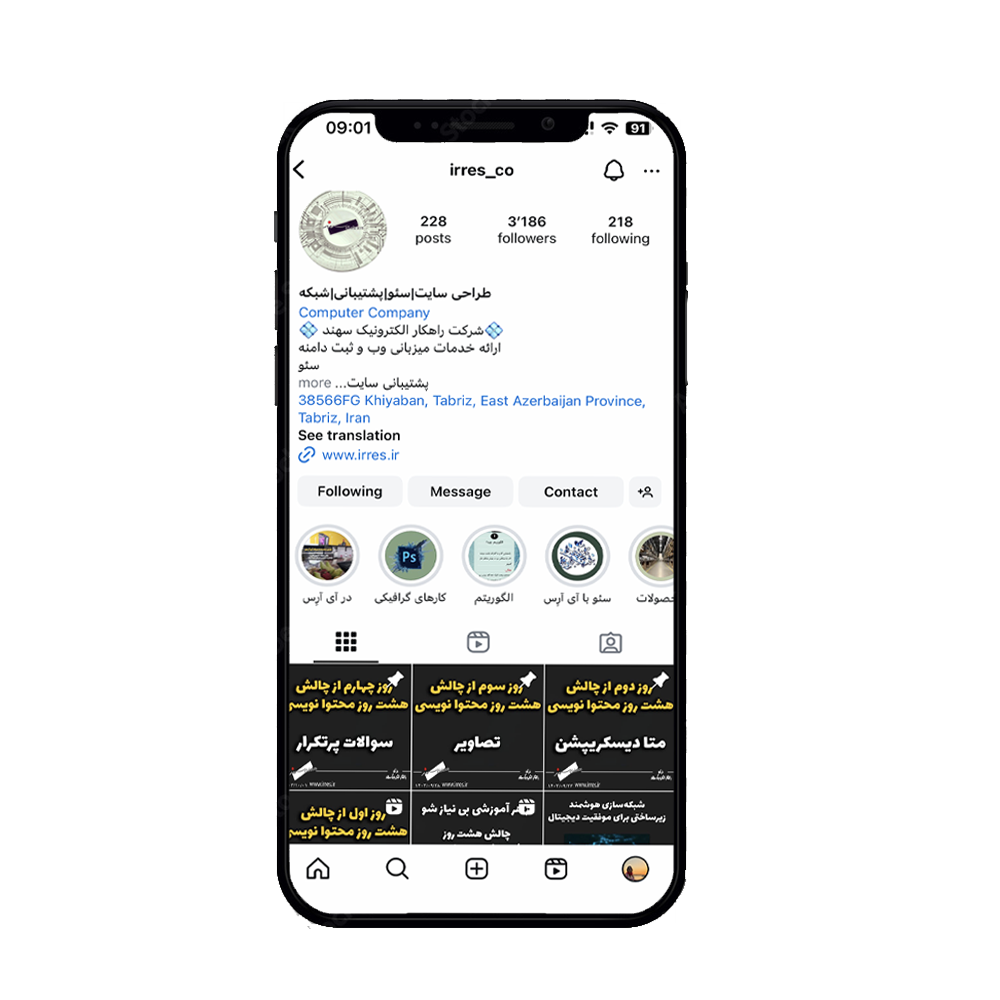
صفحه اینیستاگرام